Table of contents
No headings in the article.
While learning javascript, I found two differentiating things about JS that make it a completely different language than other programming or scripting languages out there. These two things were, that JS is synchronous and JS is single-threaded.
What makes a programming/scripting language synchronous and single-threaded?
Synchronous - The word says it all, we all know being in sync is doing something in order or doing something one after the other. JS does the same, it executes all the lines of your code line by line, in a sequence and doesn't skip any part of the code. If there is a line of code that has a syntax error, then JS stops execution there itself and says "Hey! You have a syntax error here, at this line! Mind checking? ", and it takes rest for a while until you solve the error there.
Single-Threaded - I think many of us have been hearing this a lot, at least the JS devs out there are done with this word, they keep on hearing it almost every day that, JS is a single-threaded language. What does single-threaded language mean? Before understanding what a single thread is let's first understand what a thread is.
A thread in simple words is just a sequential execution of a program. If a language is single-threaded, then it has only one thread and then it can only perform one task at a time. That's what makes JS synchronous, as it is a single-threaded language, it can perform only one task at a time. Also, JS has only one call-stack right? This means it will always perform tasks according to the elements present in the call stack. Think of a call-stack as a stack that executes in First In Last Out order, only when the call stack is empty, it can execute another part of code.
In the case of JS, the main thread handles events, also shows your HTML, CSS code, on-screen, so anytime you write your code and feel that the browser is lagging or not responding, its the thread that is taking more time to execute your code, and as your browser is not able to handle that load, it starts lagging or stops responding. So write good code.
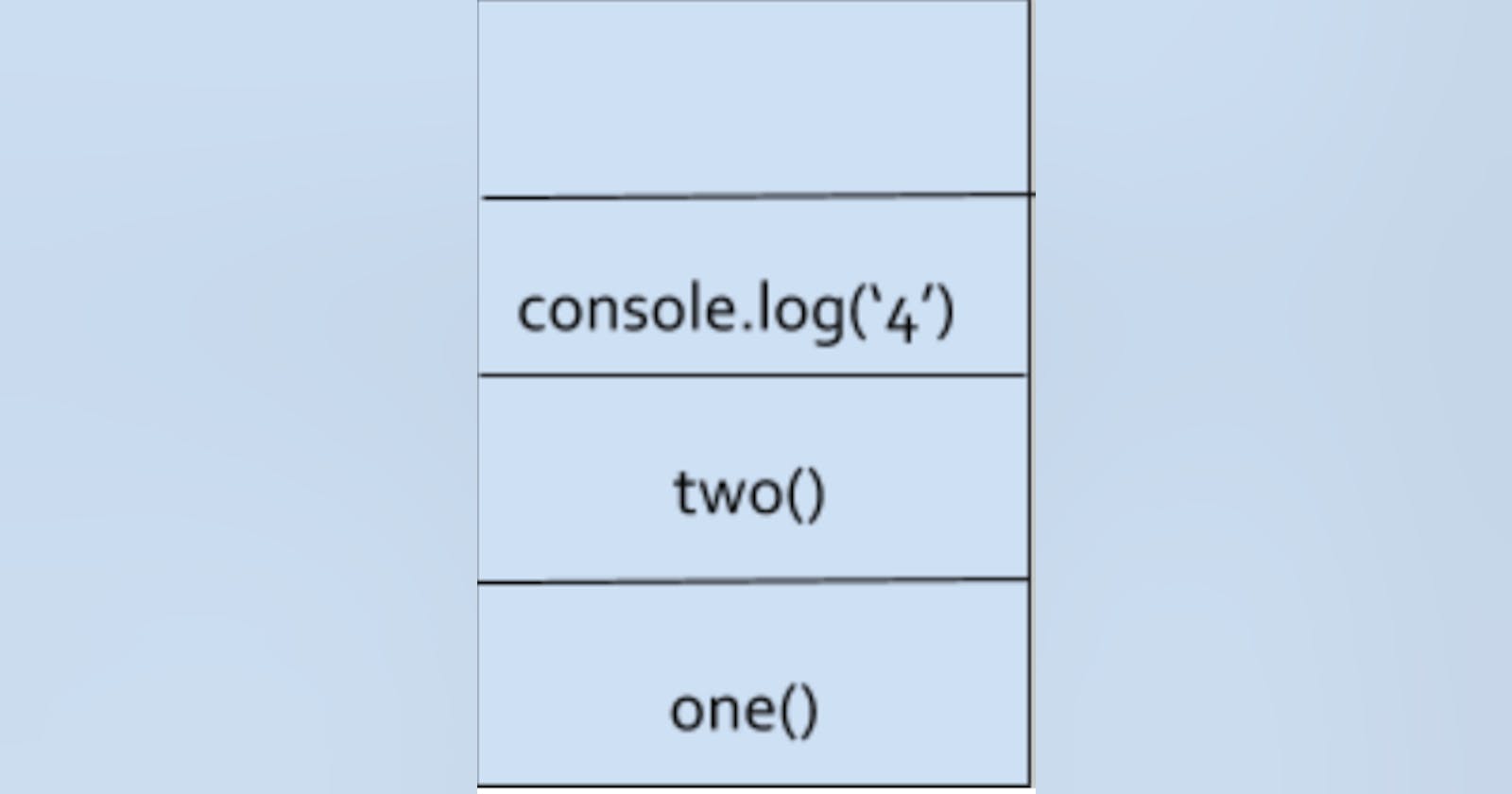
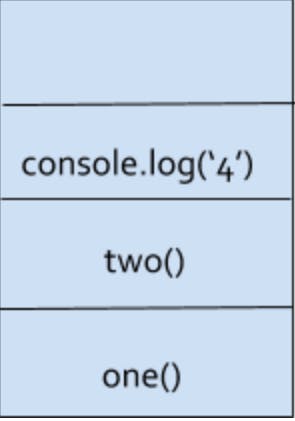
Here is an example for you to understand single-threaded behaviour.
const one() => {
const two() => {
console.log('5');
}
two();
}
Wondering how it looks in call-stack?

Now, as you have understood single-threading, multi-threading makes more sense right? You want to perform more tasks at once, then you need more threads, as in multiple threads, which perform different tasks at once, and then also lower the execution time as well.
Now you have got one answer out of the two questions that we had at the start of the blog. Multi-threading is nothing but having multiple threads running at once and achieving less execution time and faster processing speeds.
Now you might be thinking in order to make JS execute multiple things at a time, you need multi-threading in JS, but that is not possible, then how do you do it? What can you do to achieve multi-threading in JS?
A very simple answer to this is to try the asynchronous way. What is the asynchronous way? The async way is to wait for things that take time, but simultaneously do things that do not take much time, this also lowers the execution time and helps you do multiple things at once. This is JS's way of doing multiple things at once.
Other languages do these things in different ways, such as Java has the concept of multi-threading in it, but, in multi-threading the concept of deadlock is scary and you might also get confused while handling deadlocks.
Think of asynchronous behaviors of JS like this, you are calling a friend, but until he picks up you want to do something else, might sip coffee or have a biscuit, so it seems that you are doing two things at a time, but are actually doing only one thing and waiting for other to respond so that once you are done with eating biscuits you can talk to your friend, who is on the other side of the call.
Examples of JS showing asynchronous:
console.log('1');
setTimeout(()=> {
console.log('2');
console.log('4');
}, 3000);
console.log('3');
This gives answers as 1, 3, 2 as the two console.log's do not take time in the call-stack they are printed first, and then after 3 seconds the next console.log are printed.
The setTimeout browser API, or any API calls from the server, or anything that takes time to respond, allows JS to show its async behavior and asks JS to wait for it. Anytime you have a promise understand that this is where JS is async. To know more about the promises and async behavior of JS wait for the next article.
This is Shivansh Shukla, signing off, until next time.
Thank you.